Noah's Blog
Noah W.'s blog is full of technological exploration, findings, programming, and the life of a young developer.
Discord: Do Not Migrate
Recently, there's been a revolt with many moderators and Reddit users concerning their API changes. Many subreddits went dark for a while (or longer) in protest. Right, wrong, or indifferent, Reddit has decided not to backtrack or change policies despite the protests. This has caused some subreddits to move to new services, such as /r/startrek to lemmy or discord in the case of /r/iphone. I want to discuss a few reasons why I think Discord is a terrible idea for a new community and why, generally, I really dislike Discord for large, semi-anonymous communities.
Losing the Thread
There are two basic modes of communication among multiple parties: synchronous and asynchronous. Synchronous communication is something intended to be happening in real time. Things like talking, chat/instant message/slack, etc., this includes Discord1. Synchronous communications usually only make sense in context, that is to say, if you’re not keeping up with the flow of conversation, you will likely get lost. Also inherit to synchronous communication is the fact that it’s one voice at a time, and typically one conversation.
Asynchronous communication, on the other hand, doesn’t require one to follow along constantly and allows more than one conversation at a time. This is what Reddit is. There are a lot of comments happening and you can read them, following down a thread, or just reading top-level comments. When we move to synchronous communication, we lose the ability to follow a topic at our leisure. Once we disappear for some time and come back, it can be hard to follow the thread again.
The Deep Web
Discord is part of the deep web; its contents are not indexed by search engines. Even worse, you cannot even see what Discord servers even exist without knowing they exist in the first place, unlike Reddit where you can browse for subreddits.
This presents a big problem for community access. Reddit has become an incredible community of high-quality human-generated content. Today’s internet is saturated with spam, ads, bots, and—increasingly—AI-generated content. It’s hard to find actual human thought. Personally, I’ve used Reddit a lot to find solutions to real-world problems, find advice on products (where Amazon reviews suck), and explore thoughts of like-minded folks on niche topics.
With Discord being on the deep web and having no directory of publicly available Discord servers, when a community migrates to Discord, they are shutting themselves out of new users who are unable to discover the community in the first place!
Venture Capital: That Old Chestnut
Anyone who thinks Discord will be a better steward for their community than Reddit is delusional. Once upon a time, Reddit was the rebel darling of the internet. Its founders, filled with memes, were happy to engage in the community in a playful way. Now we are here.
Like Reddit, Discord was built on the backs of VC money. This means that, eventually, Discord will suffer the same fate as Reddit. It seems that all technology platforms are destined to the same fate of becoming hostile to their users. This isn’t something that is per se for VC-backed startups, but when the investors are ready to get their payback, these companies typically make decisions that are harmful for their consumers to increase—or create—profits.
Thank-you, Next
I think there are generally two kinds of subreddit, those that are submission-based and discussion-based. Submission based are those where links, pictures, etc. are essentially the only items posted. Places like /r/pics, /r/memes, and /r/science. These subreddits have a community discussion on these submissions, in the comments, but typically text-posts are rare. Other discussion-based subreddits are mostly or only text posts like /r/AskReddit and /r/AskHistorians. There are certainly some subreddits that mix the two, and I generally think mixed subreddits are closer to discussion. You’re there to read and contribute rather than just get your social media fix.
Most of my Reddit use was in discussion-based communities. For a more open replacement for these communities, I think internet forums are an excellent, and in many cases a better way of forming a community. Forums were popular in the early and mid 2000s and many of the popular forum software packages (e.g., phpBB, SMF, vBulletin) all started around that time and powered many communities I used to frequent.
Even today, there are still some forums I frequent and are a wealth of knowledge and community discussion. Recently, I started a forum for a workout program I am passionate about (and will write about soon) hoping to grow an open community. Hopefully more people do this, and search engines change their Reddit-favoring approach and start to promote more open communities and forums to the top of search results.
-
Yes, I know discord has threads, but they don’t work well in practice.↩
Published: 7/4/2023 10:51AM
Article by: Noah Wood
Windows Utilities
A few people I know have recently switched jobs where they now find themselves using Windows on a day-to-day basis. One of my friends reached out to me asking about some productivity tricks with Windows since he was a Mac user for a long time and is unfamiliar with Windows.
I am somewhat of a rare bird in that I switched to the Mac in 2005, but switched back to the PC. I talked a bit about that previously, but never really explained why I switched back to Windows. The truth isn't very interesting. I didn't really like what Apple was doing with its software (something I think is especially true today) and wanted something else.
I find myself very productive using Windows. I figured I would share some of the ways I use Windows well in a multi-part post series. This first post is just some of the software that I, personally, find most useful for productivity in Windows. I also plan on talking about some workflow tips, and some cross-platform solutions as well since I do use Linux and Mac, just not on my main work machines.
These programs are not in any particular order and are just my opinions. Nobody is paying me to talk about these programs, and I get no incentives if you download or buy anything.
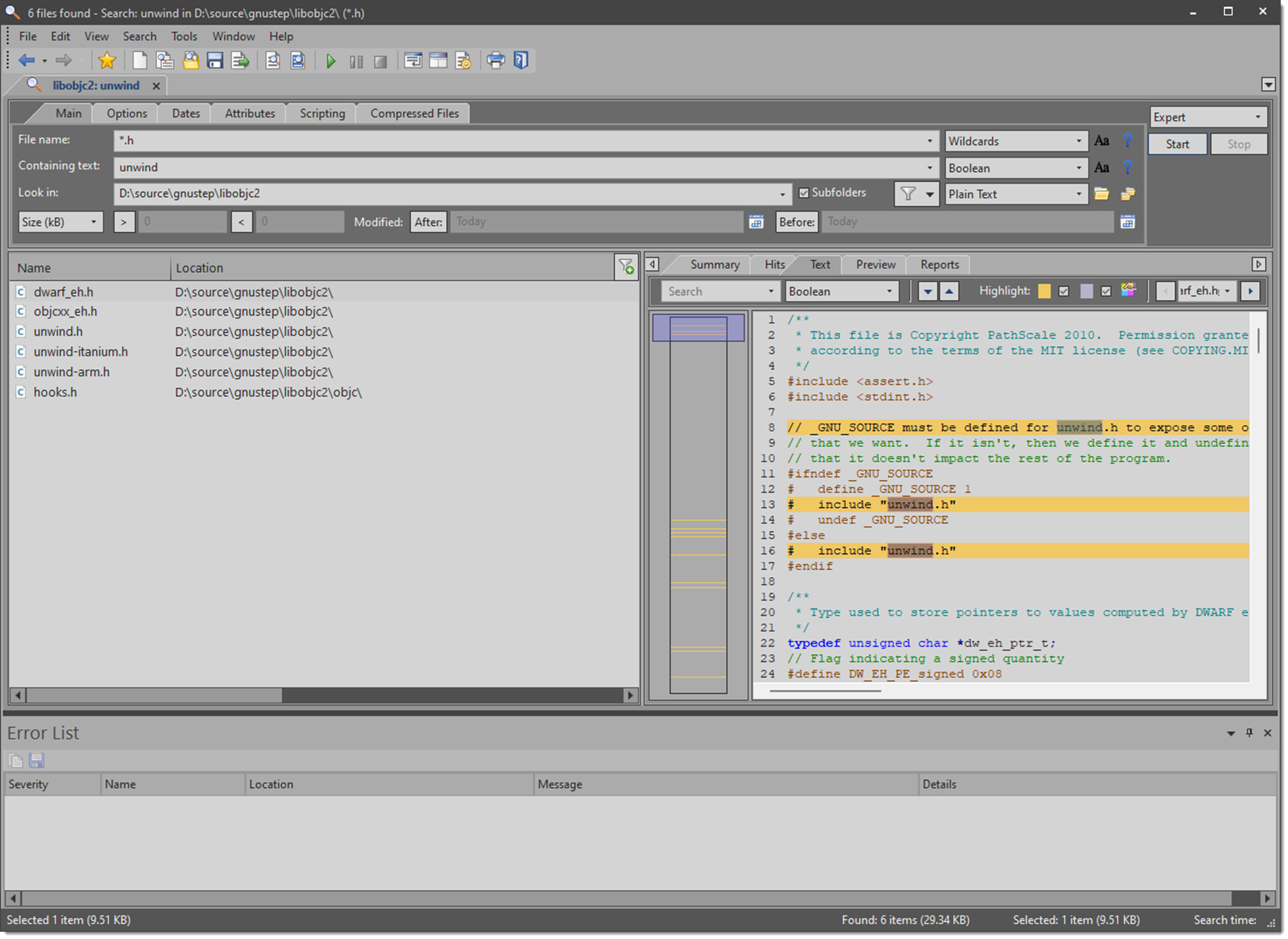
FileLocator
FileLocator - MythicSoft - Free Lite Version, Pro Version $69

Searching for files in Windows is broken. It's not powerful and cannot reliably search inside of documents. FileLocator is perfect. It's fast, easy to use, and very powerful, especially the pro version with regex searching and searching inside archives. In my day job I work with software products that are very large and generate large log files. It's very useful to have a powerful search tool to find what I'm looking for.
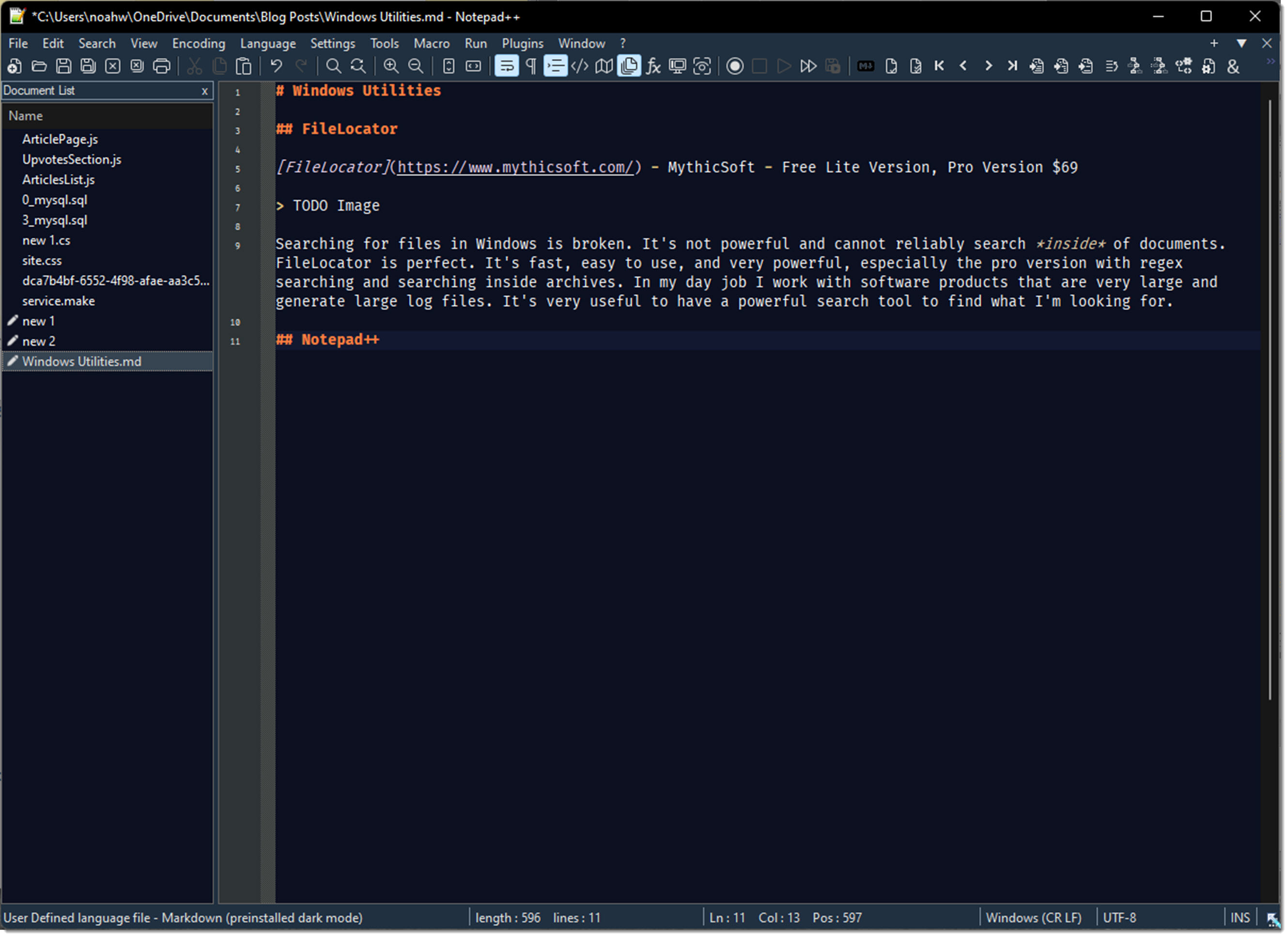
Notepad++
Notepad++ - Notepad++ - Free (GNU GPL)

Notepad++ is a general-purpose text editor that is quite powerful, but without going too far into IDE territory. It has loads of features for text manipulation, easy-to-use menus that make discovery of features easy. While its UI is not "modern" or "fancy" it is blazing fast, even on seriously low end hardware. Always the first thing I install, even under Linux with WINE. It's that good.
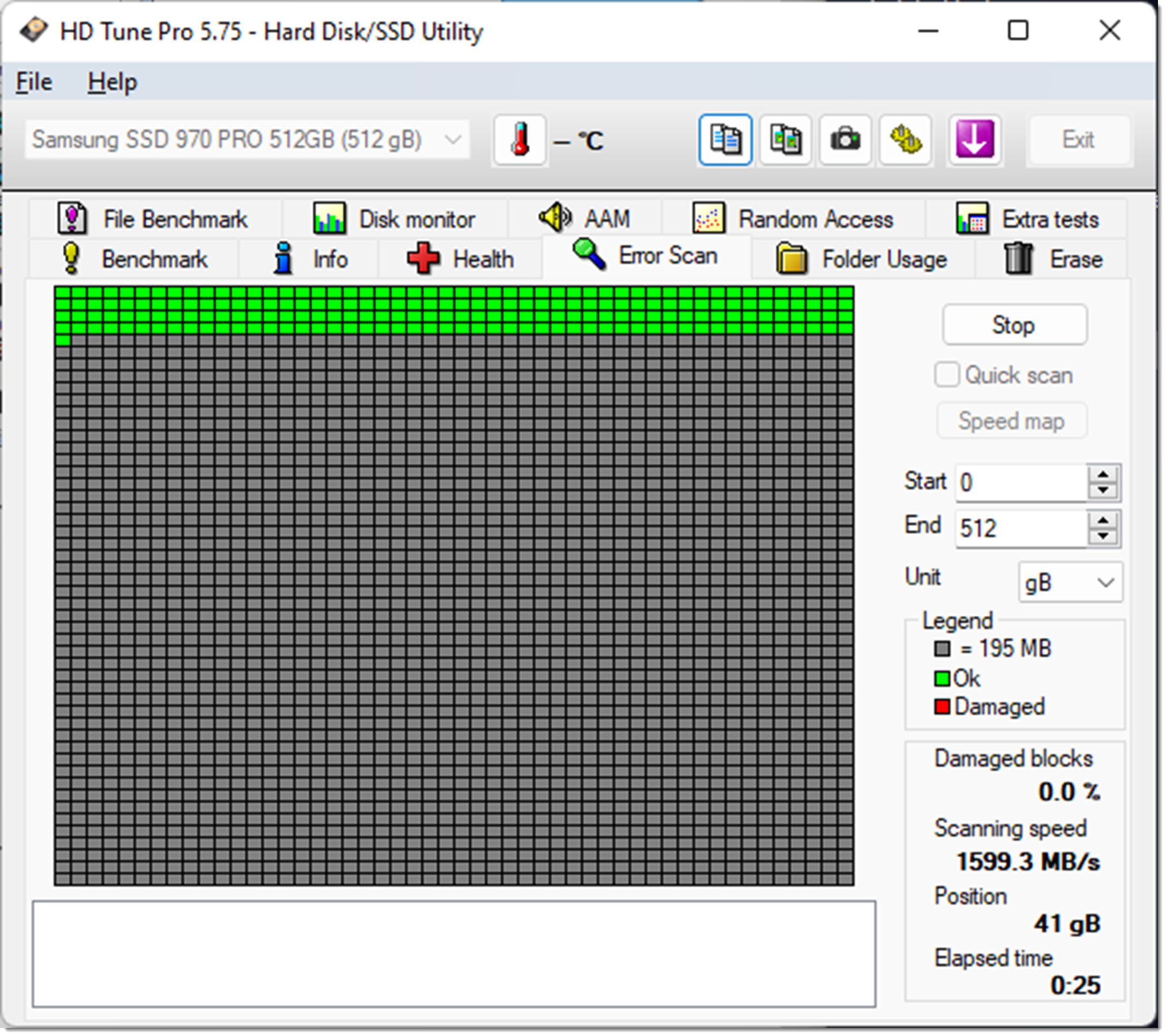
HD Tune
HD Tune - HD Tune - Free Lite Version, Pro Version - €24.95

HD Tune is a utility I used all the time when I was a computer technician. It's dead easy to run a hard drive error scan to check for any bad blocks. I still use it periodically to scan my drives to see if I need to replace anything before it is too late.
Honorable Mention
I also recommend SpinRite ($89) for recovery and serious drive maintenance. It's a bit of a pain to use in the modern era due to it's need to be run booted in a DOS environment and it's slowness on large drives, but can be useful in an emergency.
Unstoppable Copier
Unstoppable Copier - Roadkil - Free
Like HD Tune, this was used when I was a computer technician. In situations where a hard drive is malfunctioning, it can attempt to copy everything it can without crashing like a traditional copy in Windows. It also will start copying right away without calculating total number/size of files first which can make it faster for copying a large number of files, like when I am backing up my Documents folder, for example.
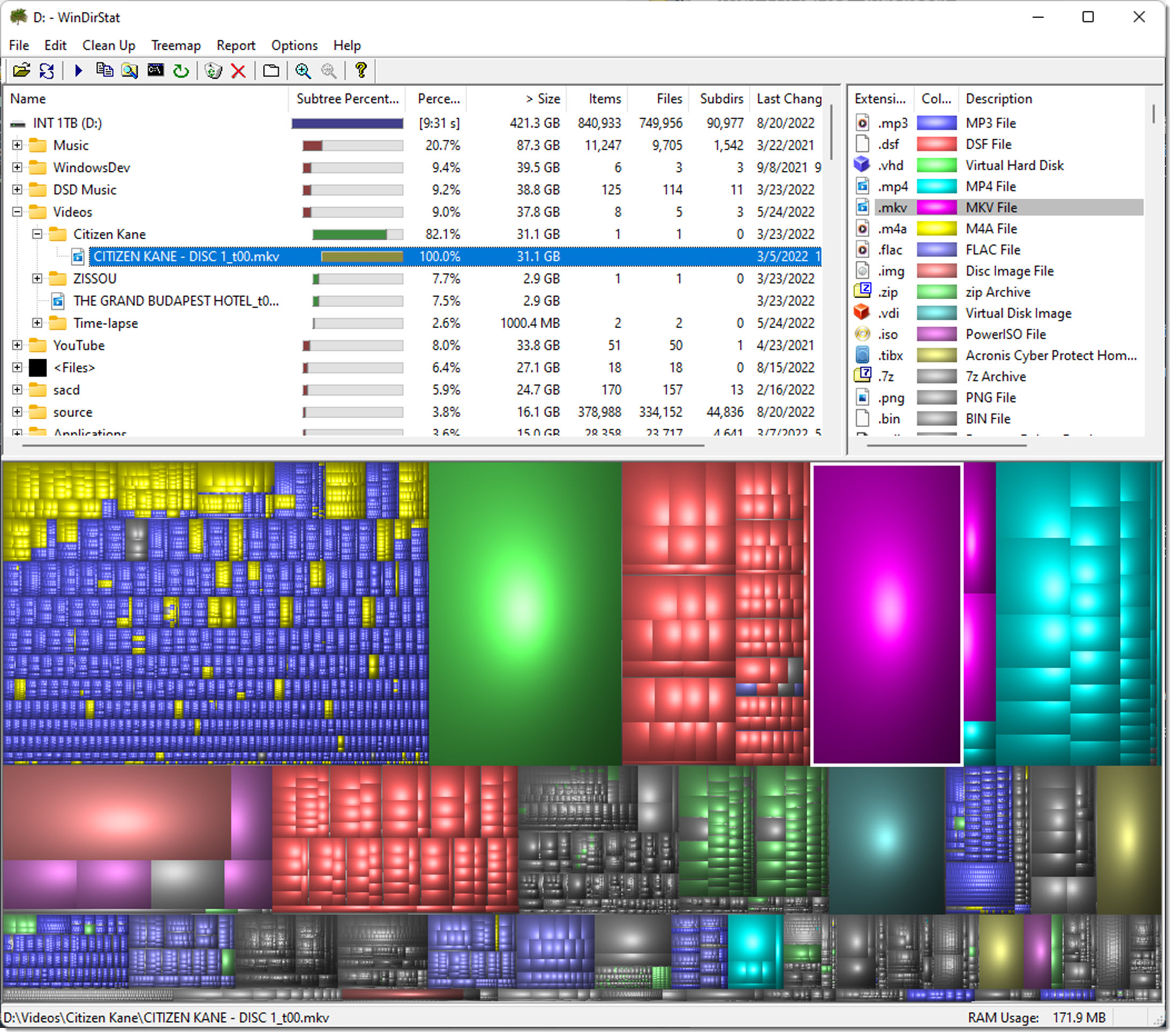
WinDirStat
WinDirStat - WinDirStat - Free (GNU GPL)

Have you suddenly found yourself running out of disk space and wondering where it all went? WinDirStat is a great utility for discovering, visually, what is taking all of your free space. You can delete "blocks" and get a quick, real-time update of the visualization to help remove large chunks of nonsense quickly.
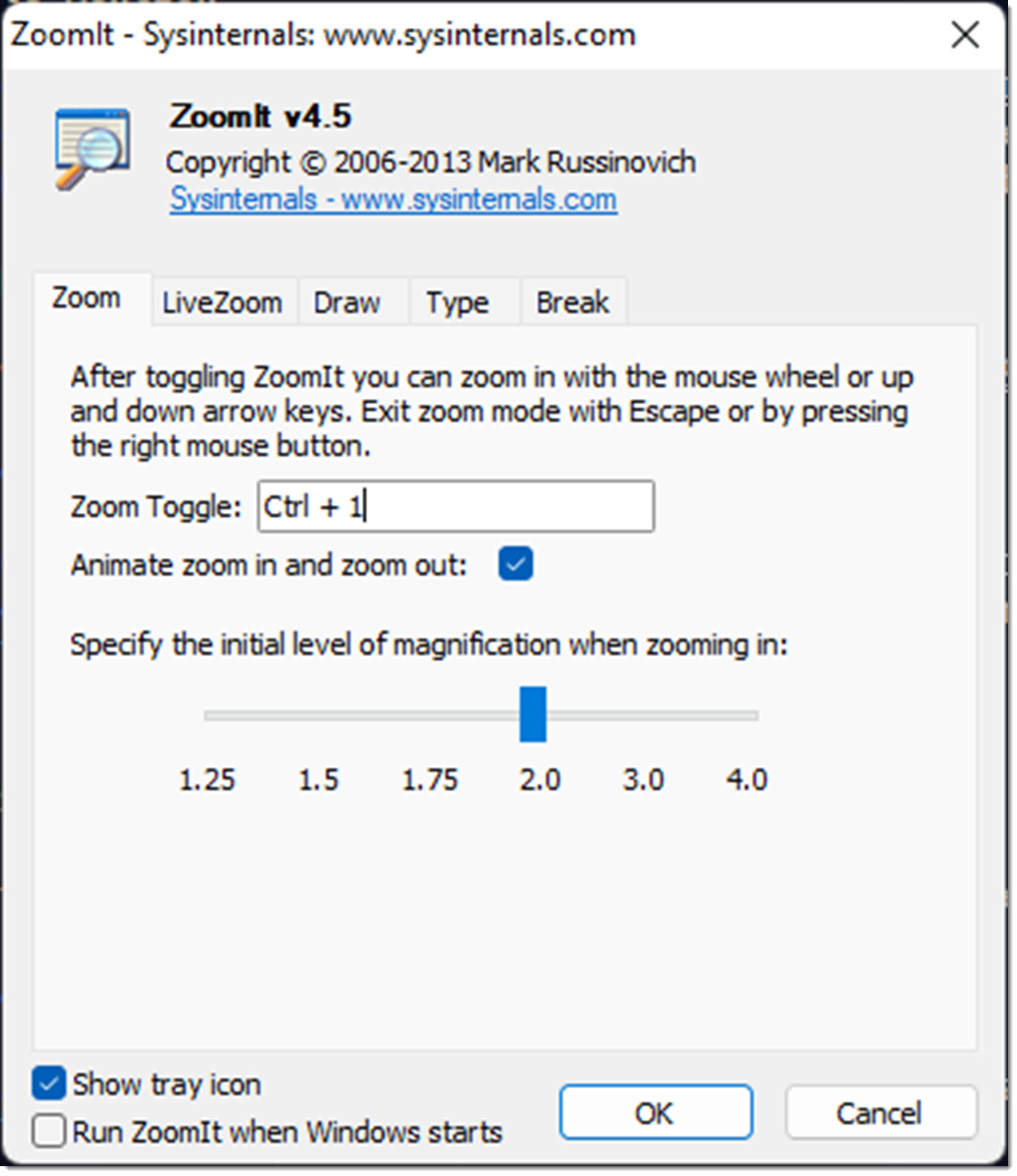
ZoomIt
ZoomIt - Microsoft - Free

ZoomIt is part of Mark Russinovich's Sysinternals, now part of Microsoft. While nearly all the sysinternals apps are incredibly useful, I find ZoomIt particularly useful if you ever find yourself presenting software. It allows you to zoom the screen, draw shapes and boxes to highlight things in real time, and do a break timer, all with some simple keyboard shortcuts.
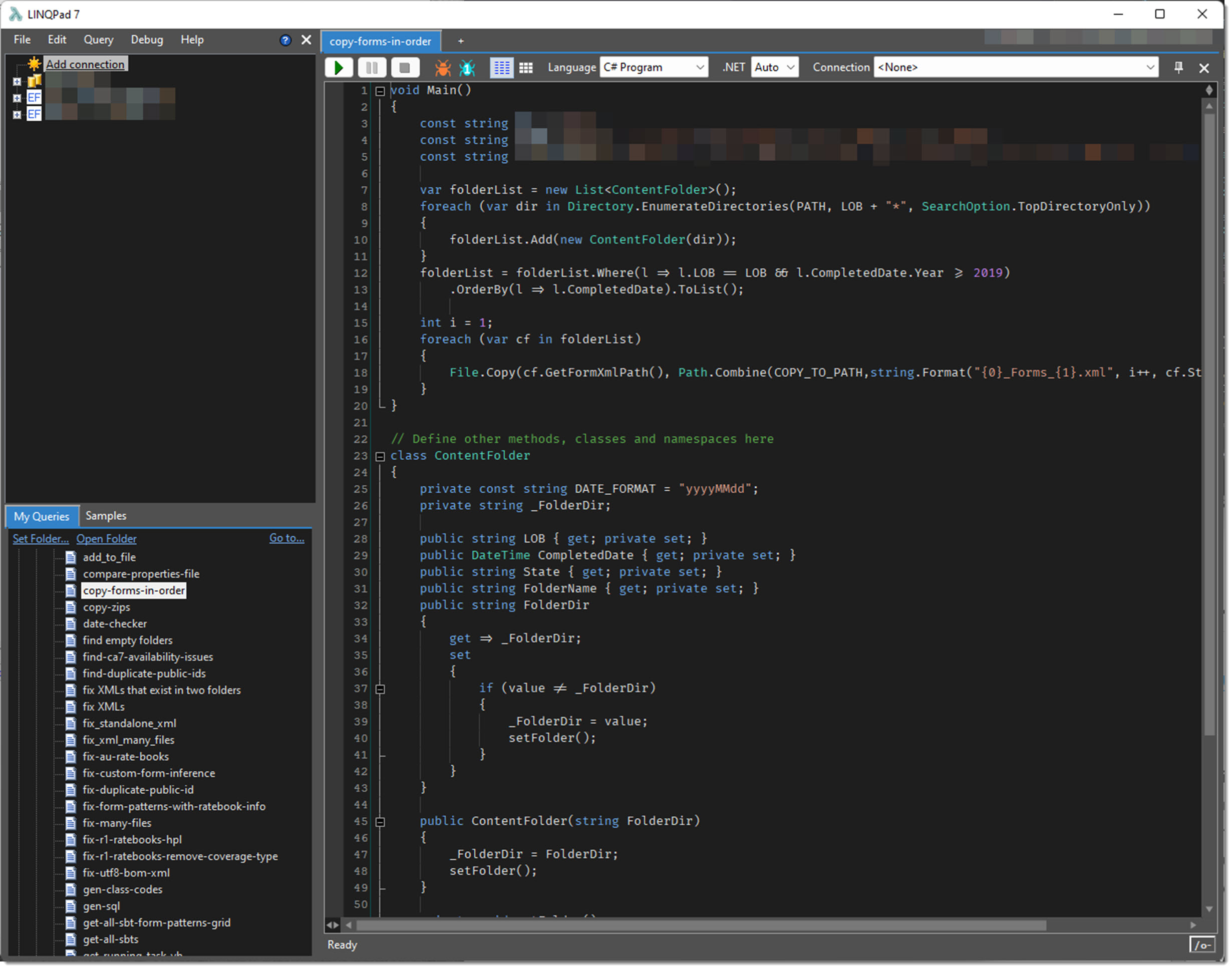
LINQPad
LINQPad - LINQPad - Free Lite Version, Pro Versions $59-115

LINQPad is probably only useful if you are familiar with .NET. I know Python is the choice of scripting language these days and .NET is not really a scripting language, but LINQPad makes it possible. The Premium version has all of the usefulness of a full IDE, without the need to compile programs and make an executable. When I need to automate tasks for work that are aided by scripting but not something I am apt to need to make a real program for, LINQPad is my go-to. It also makes visualizing arbitrary objects and classes very easy.
Published: 8/20/2022 9:56AM
Article by: Noah Wood
Glen Deveron 20: A Review

Glen Deveron 20 Highland Single Malt Scotch Whiskey, 40% ABV
Price per 1L at YYZ - Toronto-Pearson International Airport, Canada: $135CAD (~$99USD)
- Color: Light brown, toasted straw
- Nose: Cherries, apples, toasted wheat; not overly complex (3/5)
- Palate: Ripe, fresh fruit, honeydew, apples, red peppers, sherry, fresh-chopped wood, molasses (44/75)
- Palate w/Water: Not much improves, but it doesn't get worse; same notes, just less prominent (4/10)
- Finish: Raisins, light peat, red wine, plum pudding (8/10)
- Mouthfeel: Pretty standard, silky and smooth but no "stickiness" (2/5)
- Value: Though it's not likely I'll have the chance again anytime soon, I don't think I'd pickup another bottle. (1/5)
Total Score: 62/100
This is a pretty decent scotch (don't interoperate 62/100 as a grade 'D'), albeit a bit pricey. I'm glad I bought a bottle, but once it's gone, I doubt I'd ever buy this again.
Backstory
I had a trip to Canada recently and decided to peruse the Duty Free store at YYZ before my flight. I saw this bottle priced curiously low for a 20-year vintage. I'd also never heard of it before. Liquor laws in Ohio are pretty conservative and assumed it just wasn't something available in Ohio. I bought a bottle and figured it couldn't be too bad. Luckily it wasn't, but it's not a sleeper either.
Published: 12/21/2018 6:53PM
Article by: Noah Wood