Website Redesign
On March 23rd, I was finally able to update my website with a new version I had been working on. My previous website was old, and written in ASP.NET 3 Web forms using VB.NET (as an aside, I have no problem with VB.NET, it compiles to the same bytecode as C#, sometimes I actually like the syntax too). Yuck. When I first began the previous implementation of the site, I had only just started learning .NET and the only other backend web technology I knew was PHP at the time. A lot has changed since then and it was time for a more modern look.
My goals with the new design were to:
- Create a new design starting from zero; a new color scheme and layout were to be had
- Use a more modern web technology with a focus on speed both for development and implementation
- Integrate my blog while using Markdown to convert my posts to HTML
- Have my blog's admin section secured using proper cookies and authentication standards
- Use as little client-side code as possible
I'd like to dig into each of these goals in a bit more detail and explain my thought process behind them.
Design
The Design I had was showing its age. I wanted something simple, modern, and I wanted it to use a dark green color. I had always liked the design of (the now defunct site) Newsvine. So I found a color scheme that used dark green for the header and a light grey for the background. The header is simple, with the links following as buttons and as a "hamburger" menu for the mobile version.
Web Technology
When Microsoft announced .NET Core, I was excited. I had become pretty familiar with .NET/C#/VB.NET over the years and was happy to hear there was a version that was both cross-platform and even faster than the .NET Framework implementation. I chose to use .NET Core (in C# this time, so calm down) and implement a hybrid approach and use both MVC where it makes sense and Razor pages for everything else. Essentially the MVC approach was used for the blog and the admin console and pages for everything else. Starting with an empty project makes this pretty trivial to implement.
While I could have learned something new, I'm not particular enamored with today's web technologies. I was never a fan of writing Javascript as a server-side language and most of the newest trends seem to focus on that metaphor: using Node.js and some library like Angular or React. There are certainly other choices such as Ruby, modern PHP, Java, or Python as examples. However as my server runs Windows Server anyway, ASP.NET Core seemed appropriate to learn modern .NET for the web.
Markdown
I use Markdown to write my blog posts. I wanted my blog engine to store the markdown post in the database and pull it, and convert it into HTML on-the-fly. Using Markdig made this easy. A simple (razor) call to the library worked.
@Html.Raw(Markdown.ToHtml(Model.Post.PostContent, null))
That was it. Problem solved.
Admin Section
There is an admin section. It's not complete yet, but it's there. There is currently no way to register (aside from manually inserting into the database) to be a User, but the login works well. I'm using salted Blowfish encryption. Much like Markdig made markdown easy, BCrypt.NET-Core makes it easy to implement this encryption. Using a combination of:
- Strong, salted, encryption
- Anti-forgery tokens built into .NET
- HTTPS
I think I have a solid implementation of a secured area of my site. The built-in methods for authentication in .NET Core make using cookies to control authorization quite easy.
Client-Side Code
The web in 2018 is awful. Going to almost any website requires downloading of countless trackers and libraries. It's bad enough when websites need 30 KB of jQuery and 140 KB of Bootstrap just to render a couple of small modules; the web today requires tens of trackers and javascript libraries that add up to pages that are slow and unmanageable. It is 2018 and HTML hasn't changed much in twenty years: why are websites so slow?
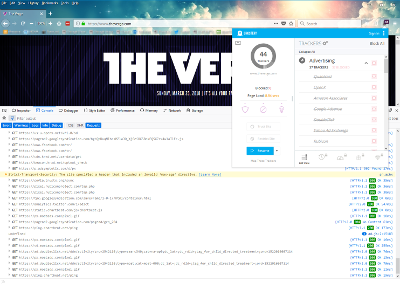
Going to The Verge loads (according to Ghostery) 44 trackers. Loading the console in Firefox shows request after request after request. We have all been to websites where the site seems to load slowly, piece by piece. This is the world we live in. Today's "modern" website requires a large amount of Javascript that—in my opinion—ruins the experience of the web.
This site uses one Javascript function, the only need is to hide/show the mobile menu when the "hamburger" is tapped. That's it. All of the CSS is my own except (and there always is an exception) two Google Fonts (Inder and Lusitana) and the Font Awesome library for the "brand" icons in the menu bar.
The Future
Going forward, as I finish up the final pieces of the backend site, I'd like to open source some of my code. Look forward to part two of this post in the near future!